網頁
課程介紹
網頁分成前端使用者介面及後端資料庫,在這學期的網頁課程中,可以學習到前端的三種語言-HTML、CSS、JavaScript,由元素的設定、排版,到動畫、使用者互動,還會教架設 Github Pages,在學期的最後還會有成果發表的機會,在短短一學期內學會基礎網頁,未來可以應用在很多地方!(例如架設社網)
上課簡報
第一堂HTML、基礎CSS
第二堂CSS排版
第三堂CSS動畫
第四堂RWD原理
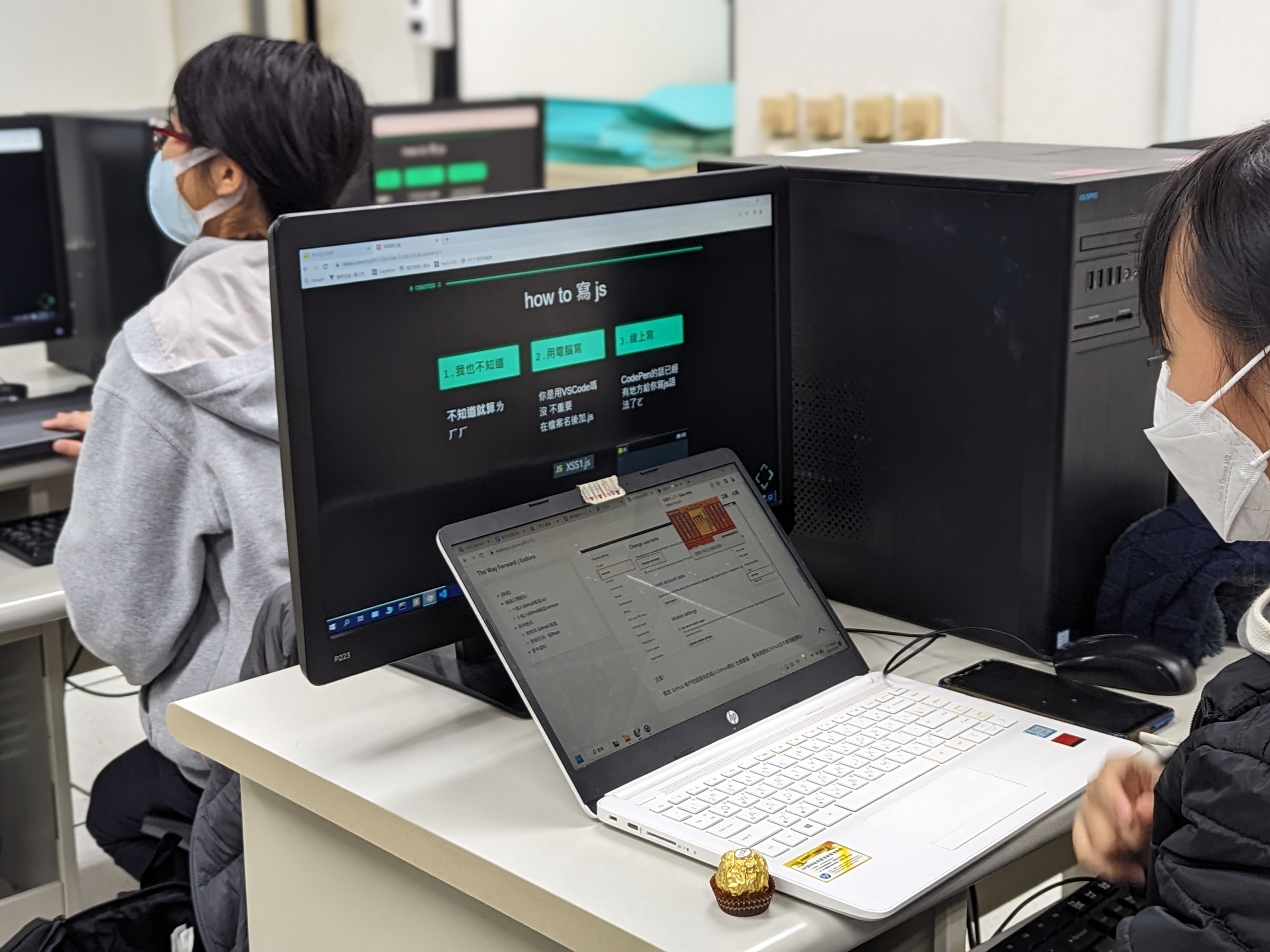
第五堂JavaScript
第六堂jQuery
第七堂Github Pages
第八堂關於網頁成發
課堂花絮








成果發表
成發主題:工具大雜燴
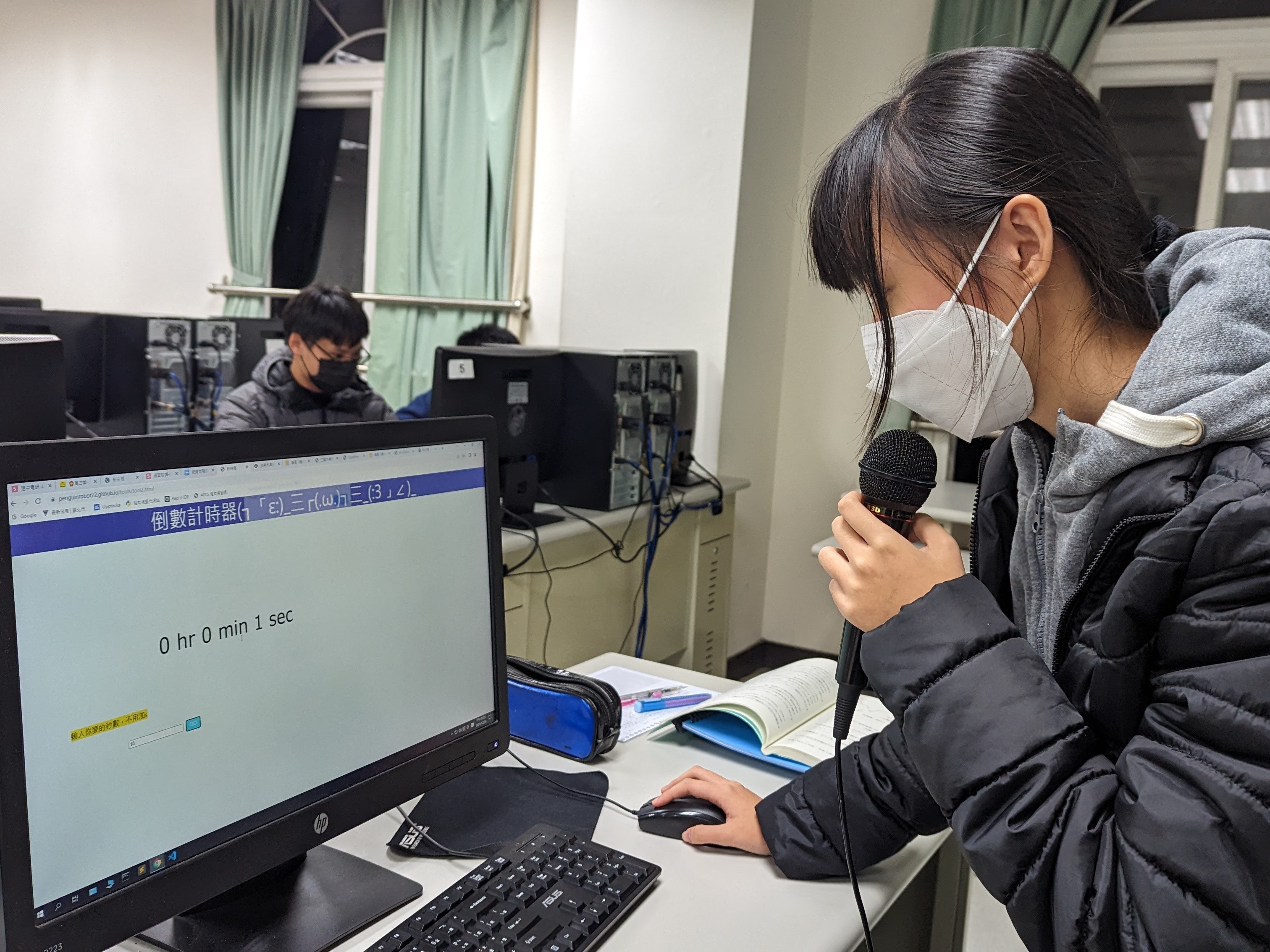
內容:含3個小工具、動畫、圖片、連結等等
成發作品連結及發表照片:
票選結果:
第一名:北資一三 娟
第二名:北資一四 小卡、北資一四 烤企鵝